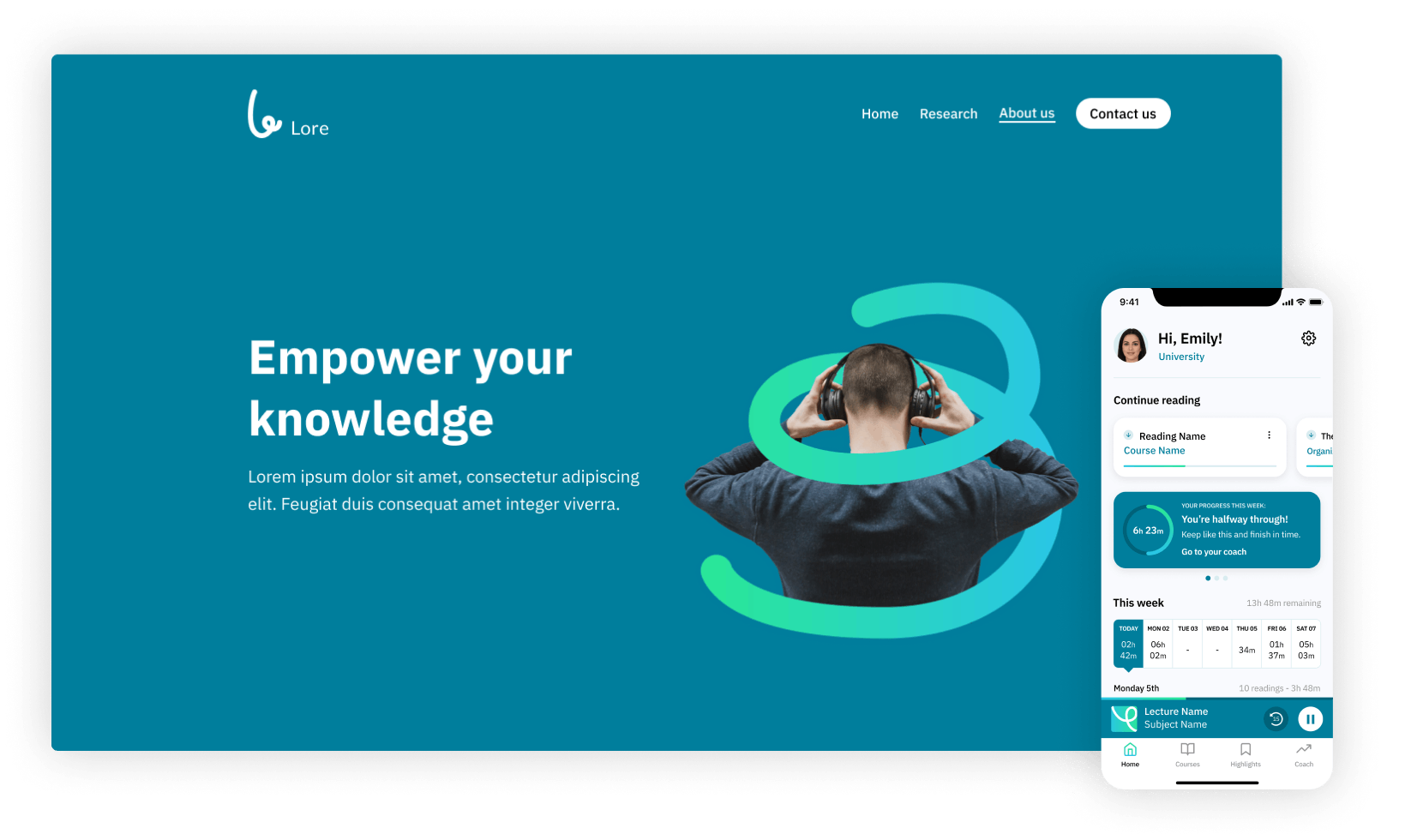
The next generation of learning
Project summary
Team
Duration
Deliverables
Project type
Applied methodologies
Technologies
The challenge
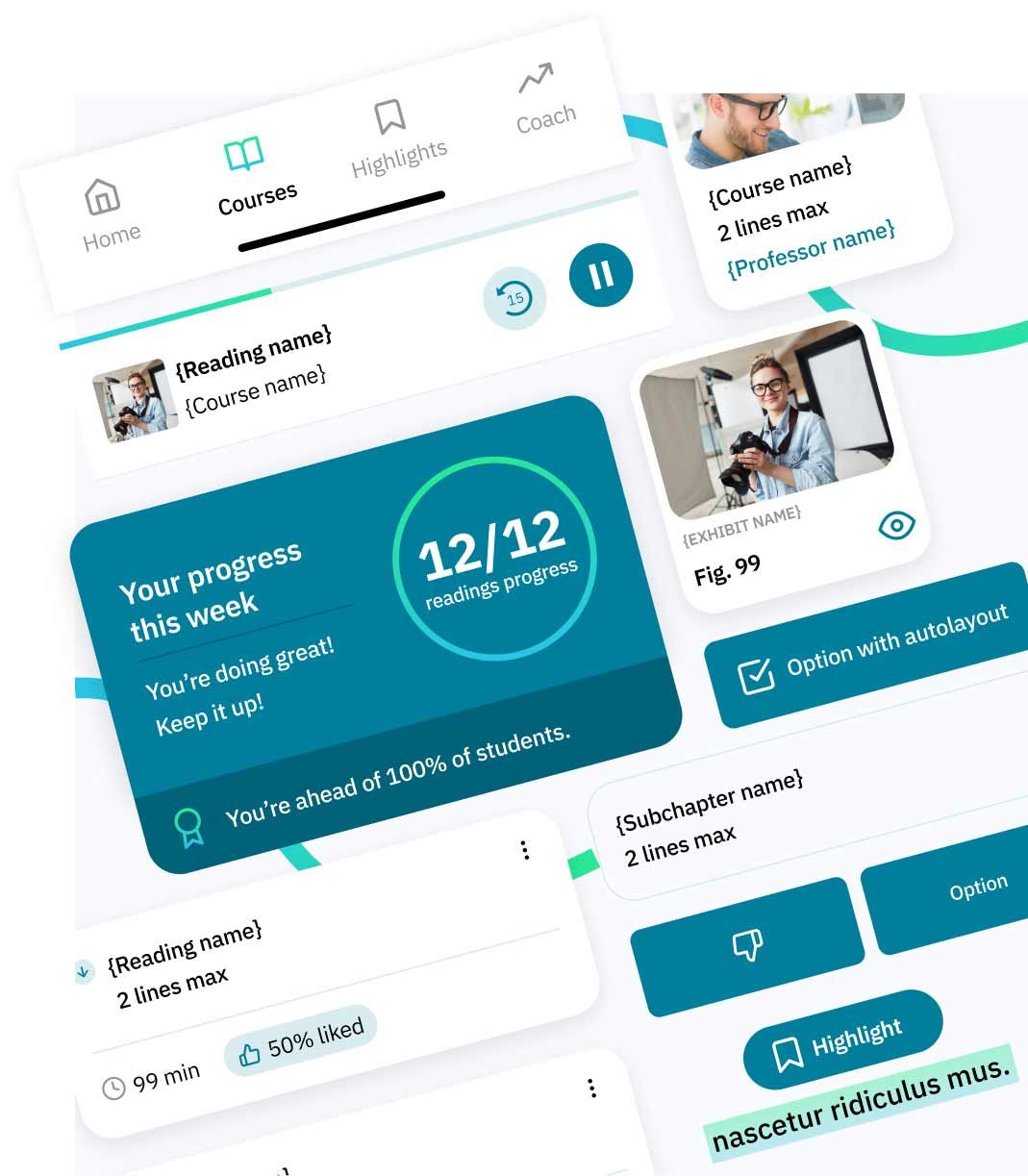
Academic and engaging
Lore needed to deliver an academic design touch for universities to embrace it, while also promoting student achievement and usage through a coaching app feature.
Harvesting time for learning
Higher Education students are often time limited. Lore needed to be as precise, quick, and frictionless as possible to maximize their learning potential.
Secure & Private
Copyrighted readings from licensed publishers from the world's top universities meant we had to be careful with security and confidentiality.


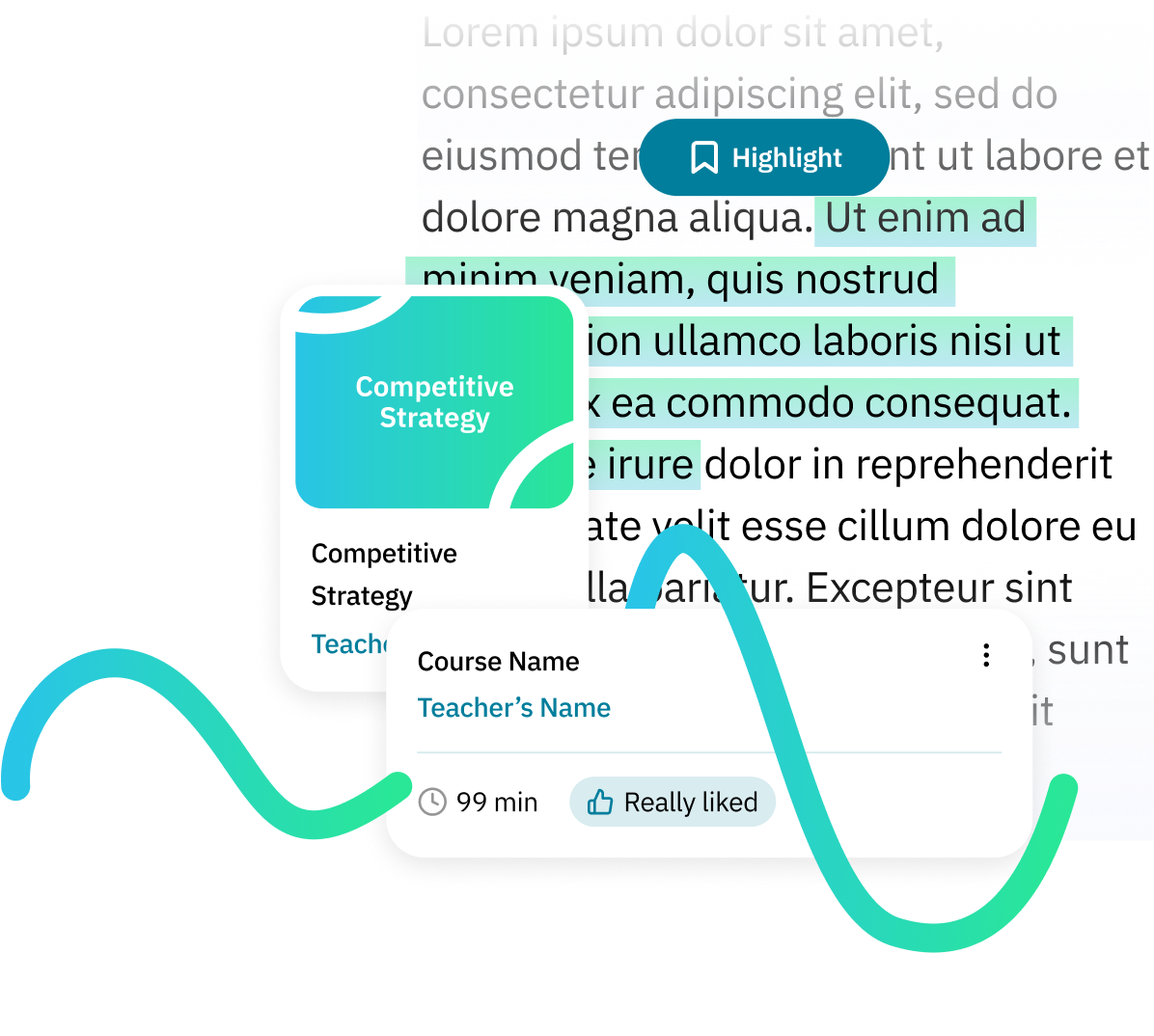
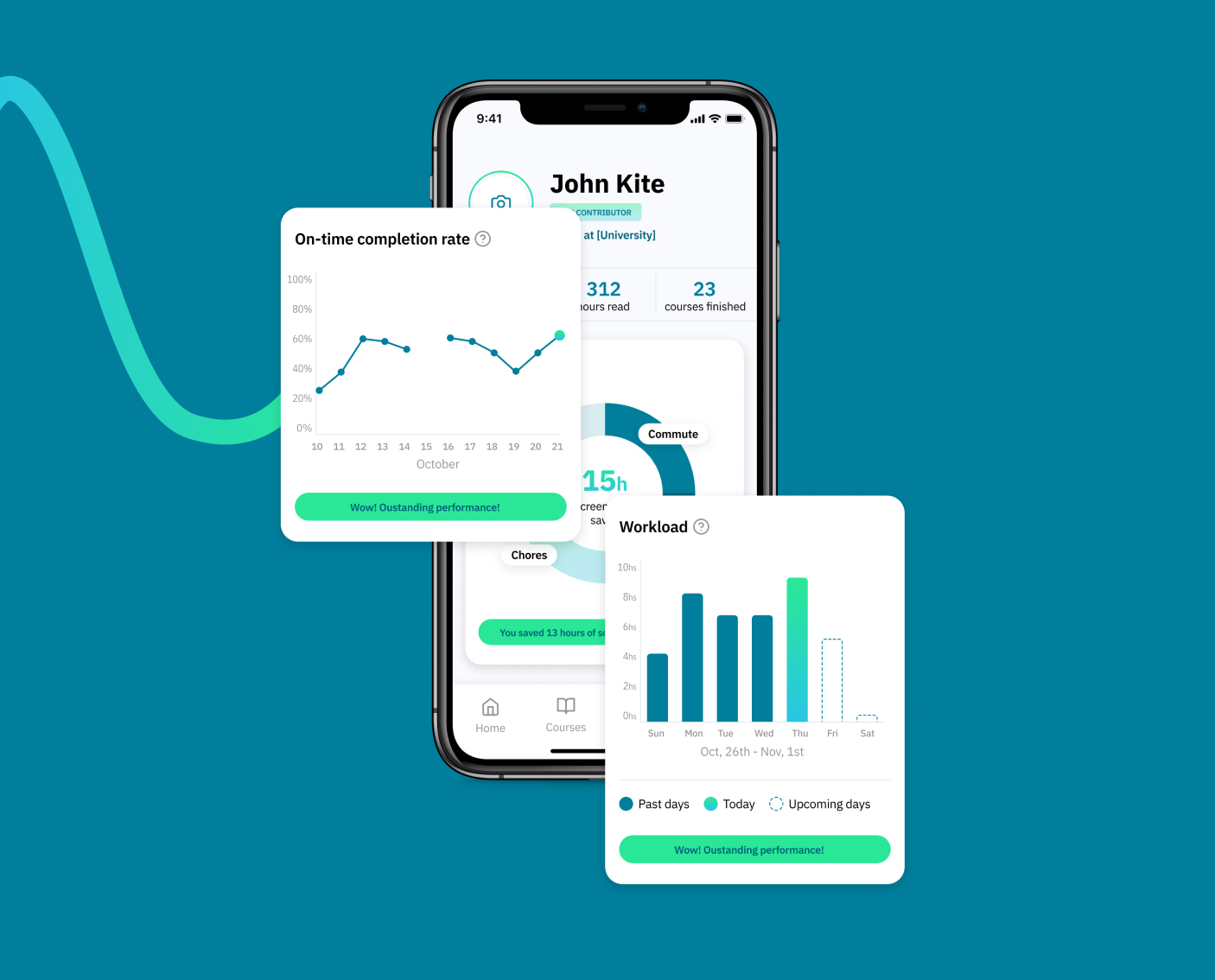
We produced KPIs that matter for students: reading completion rates, engagement over time, setting and locations for listening, and anonymous reading like/dislike feedback. These KPIs were collected so Lore can share insights with universities and faculty keeping student information anonymous.


We set out to create a well written, detailed, and organized change-log for every version that we made, so we could keep momentum and clarity for each delivery. This also made the manager's life easier when they needed to create the release notes for the beta testers.

Designer’s main take aways

Iterate, test and improve
Finding the balance between a formal education product, a fitness one, and a well-being one was quite tricky, and the answer to it was iteration.
We benefited from making a truly interactive prototype to test with users at a really early point in the design, so we could gather quick feedback. This prototype also served as part of the pitch-deck for Lore.
Developer’s main take aways
Organized delivery
AWS and GitLab were the main scaffolding for the product's infrastructure to have lightning-fast deployments.
On relatively short & high delivery projects, we automated the delivery with Bitrise.
We had a clearly defined and organized delivery pipeline with internal, alpha, and beta for different versions of the app.
We used Strapi as a CMS and that really facilitated data entry on readings, courses and universities.
The business behind the product
Lore was going to be pitched to leading stakeholders at very important universities, professors and experts alike.
First, we needed to ran a small pilot with at least one course and some dozens of students to really know if our product was working. After that, we collected some insights and KPIs to pitch to universities, with some data to back us up.

Thinking ahead
It was crucial knowing from day one that the API, the integrations and the GUI needed to make the product look and feel like a native application, but being easy and quick to deliver with React Native.
QA had quite some challenges thinking on the use and test cases when we refer to audio: lock screen playback, native OS events, Bluetooth events, casting, audio speed playback, minimized usage, etc.

The results
Time management was essential. Most users played their readings at 1.3x and 1.4x speed, with some reaching up to 2x 🚀
Playback time in background mode (with the app minimized) was really important. Students use Lore mostly while commuting, doing chores and working out.
We reduced audio files size by 5x. This gave us up to 45% faster loading time on the first playback, using Fraunhofer FDK AAC codec.
We created a branding that conveys a healthy way of living while staying in the education world.