Building Back Trust
The first thing that stood out during discovery is that most customers that bought online never came back.
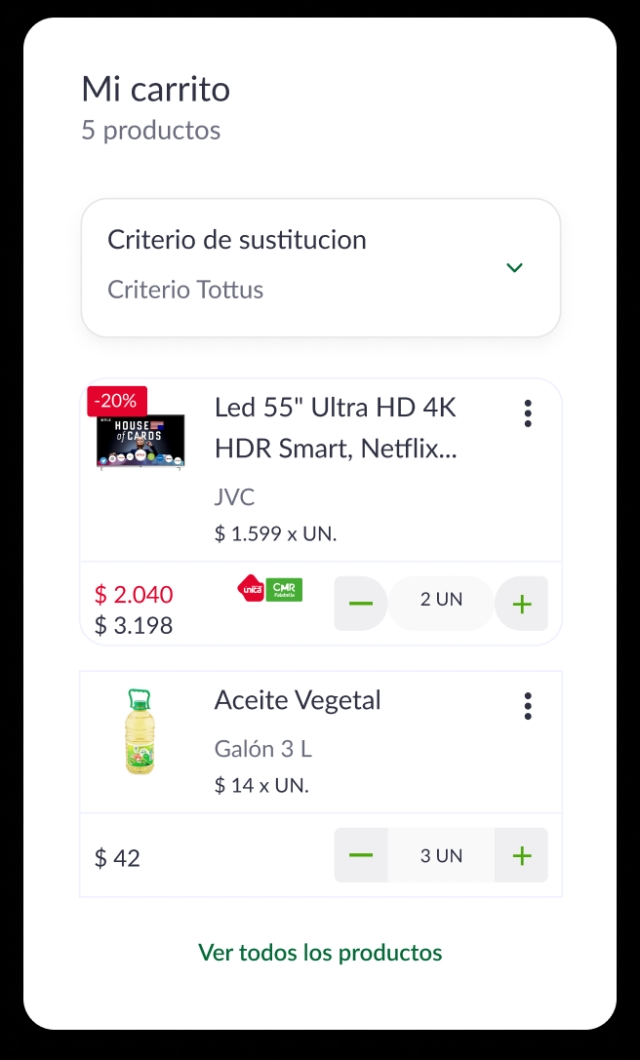
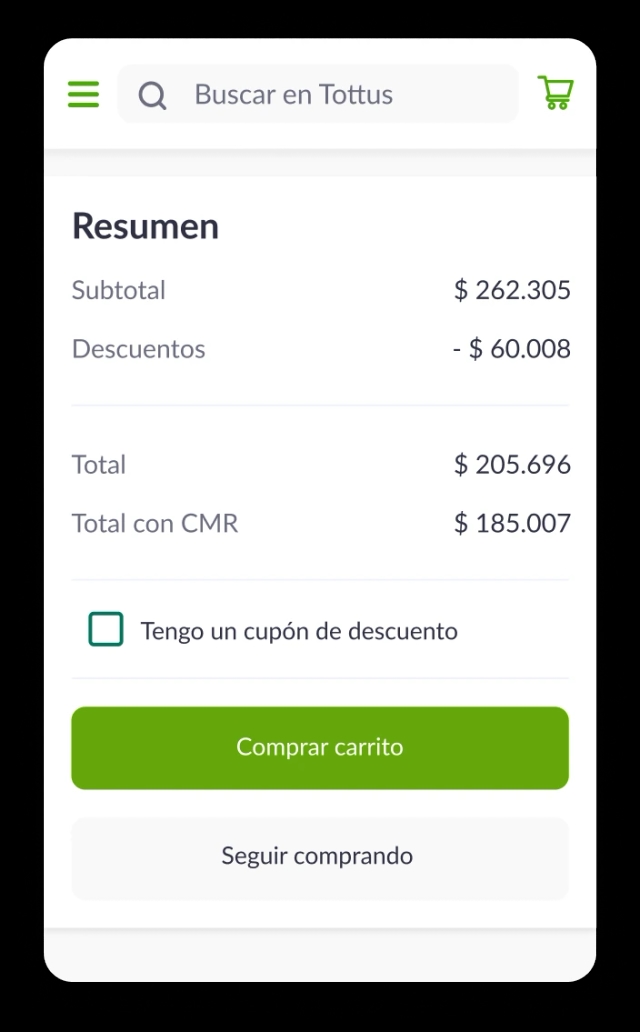
Not only that, a ton of customers that went through the entire shopping process would abandon their cart right before payment. After talking to them, we quickly realized that these customers did not trust the site.
It was losing Tottus more than 70% of their long-term customers.