A financial platform built for scale and accessibility.



Project summary
Naranja , Argentina’s biggest credit card issuer, is in the middle of re-designing their brand and digital platforms. As a part of that transformation, they reached out to Aerolab to collaborate on a Design System that would help Naranja align design efforts across all of their stakeholders, as well as a Content Management System (CMS) where each business unit would be able to claim ownership over their user-facing content.


Team
1 Project Manager 2 UI/UX Designers 1 Developer 1 QA Specialist
Duration
32 sprints from kick-off to delivery
Deliverables
Discovery & benchmarking report Full UX architecture Design system Fully functional Progressive Web App (PWA) CMS Implementation (Contentful) Accessibility & QA consulting
Project type
Landing
Applied methodologies
Competitive benchmarking User & Product discovery User interviews Usability testing Information architecture Lo-fi prototyping Hi-fi prototyping Back-end implementation Front-end implementation Angular Express Contentful Accessibility testing & implementation QA
The Challenge
Aligning multiple stakeholders from all over the country, understanding a vastly diverse user-base, and setting robust design principles that enabled this massive product to channel user experience and visual design to address customer needs and ultimately achieve business goals were the core of the task ahead.
Sounds simple enough, huh?
Sounds simple enough, huh?
Aligning expectations
- Clients & non-clients: A helpful, intuitive source of knowledge for all things Naranja.
- Design & Development teams: A set of scaleable design principles and a versatile CMS to provide efficient support to all users.
- Business stakeholders: A comprehensive resource that decreases the volume (and cost) of phone support, plus a shared set of tools that would enable the whole organization to collaborate on transforming the digital side of their business.

Making sense of things
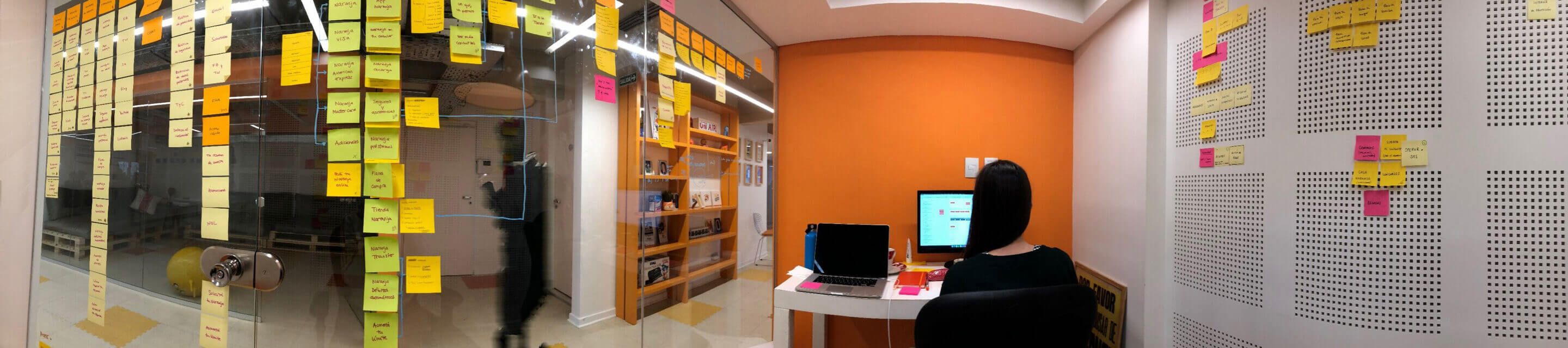
We used the discovery stage to understand Naranja’s digital transformation and to define a set of hypotheses to validate, as well as objectives to aim for. With that in mind we:
- Mapped all of Naranja’s business units, both existing and planned, identified its unique selling proposition and business advantages.
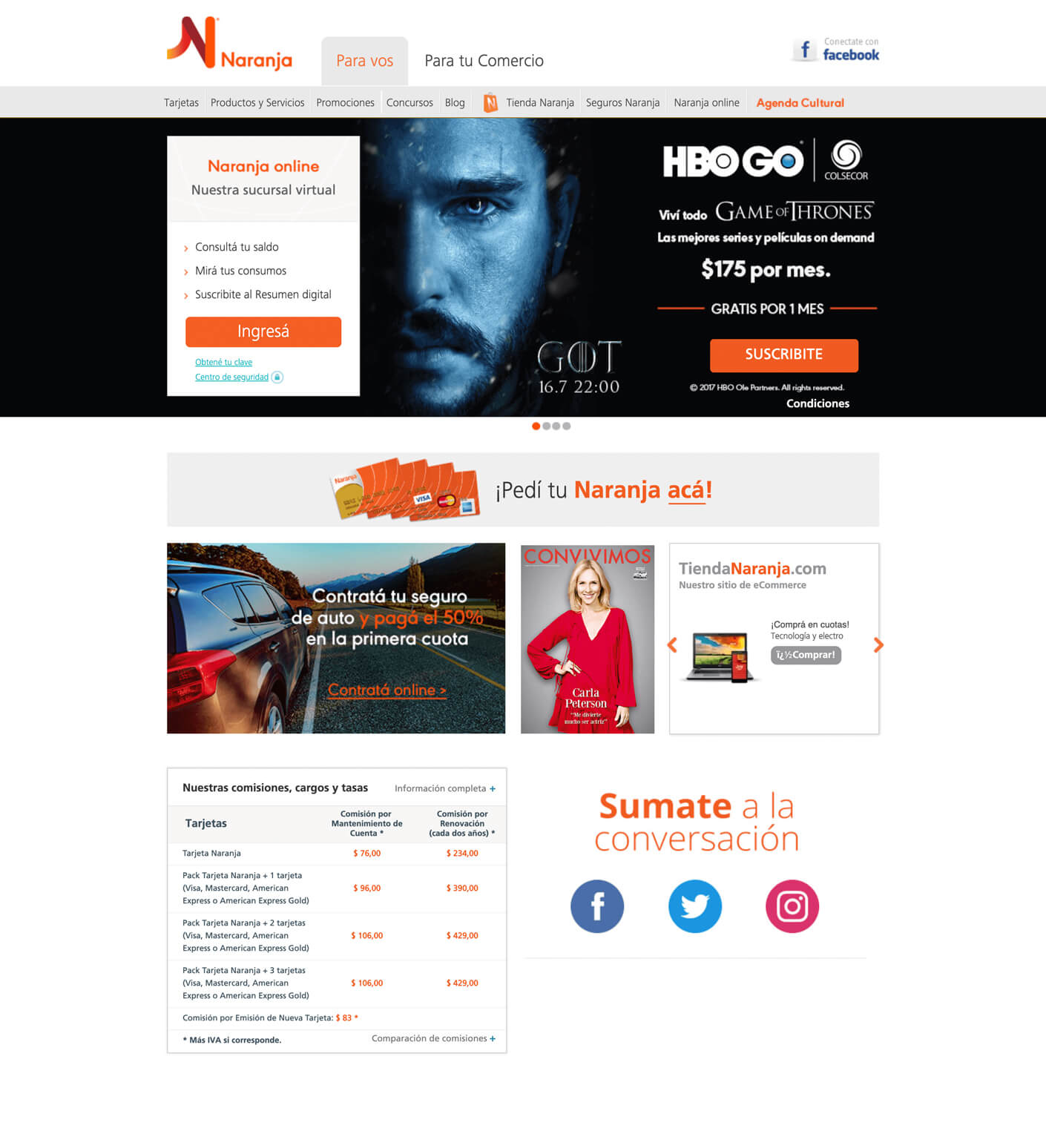
- Diagnosed Naranja’s channels from both a communication and navigation POV.
- Found the site’s biggest pain-points; all those instances where the platform’s shortcomings presented an issue for users.

User Research
Most of Naranja’s customers operate through a dedicated platform where they get support while non-customers -up to this point- had no centralized source of truth for Naranja’s services.
- Non-customers: Deliver Naranja’s brand message and value proposition, as well as providing clarity for all of its services.
- Customers: Offer a unified source of knowledge with a tailored, and ever-expanding, range of services.
Non-clients
- Credit card fees & financial information
- Naranja’s competitive advantages over competition
- Direct contact with sales
Clients
- Full catalogue of services
- Ongoing promotions
- Support channels

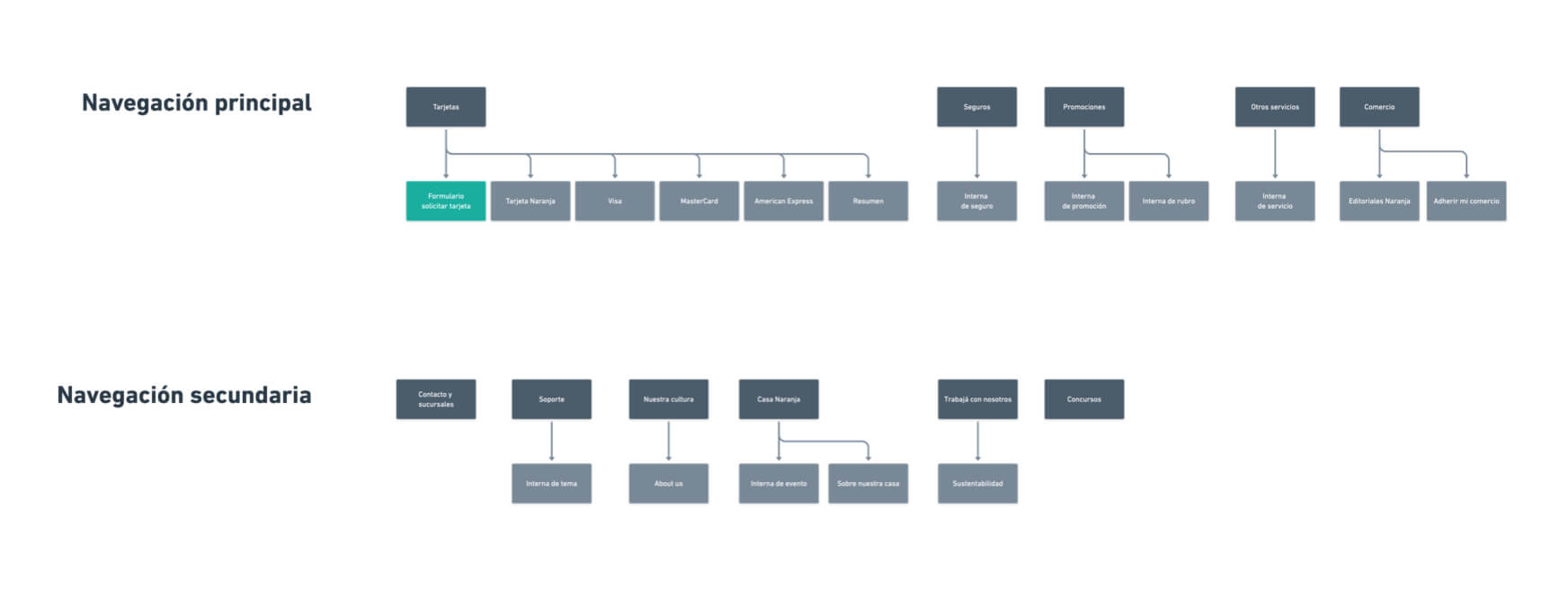
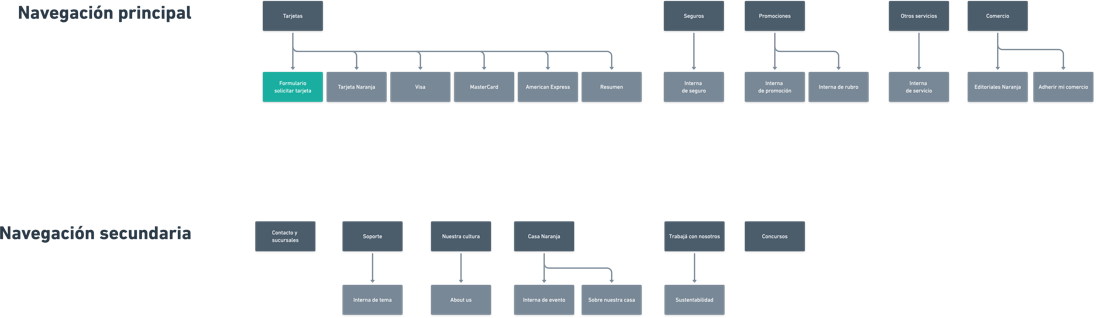
After the discovery stage we focused on defining an information architecture that adapted to the needs of both user profiles.



“The client’s need for scalability and change-tolerance meant we needed to come up with solid, versatile components that make it straightforward to constantly add content and make adjustments.”

Mariana Perez Villanueva
UX/UI designer at Aerolab
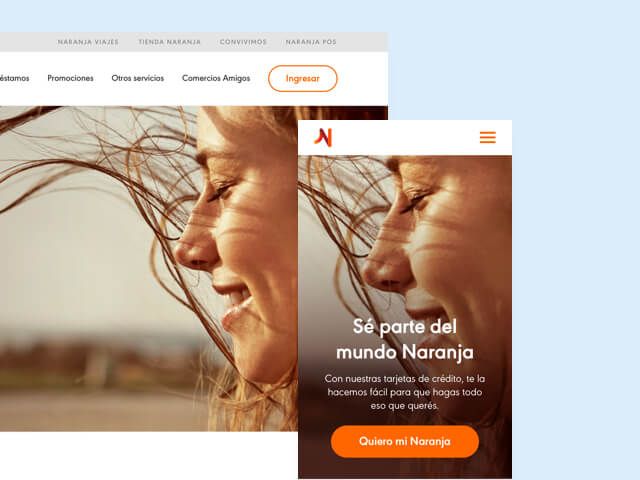
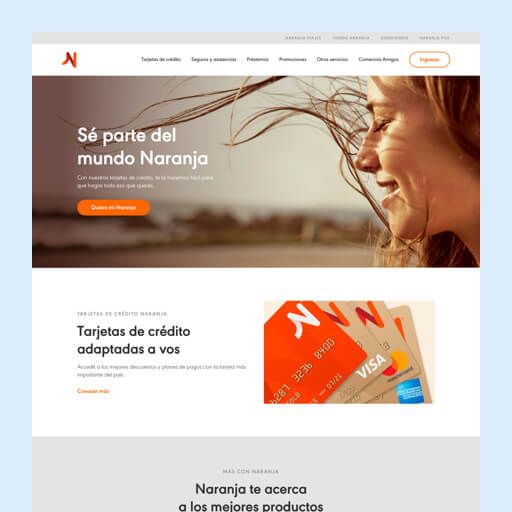
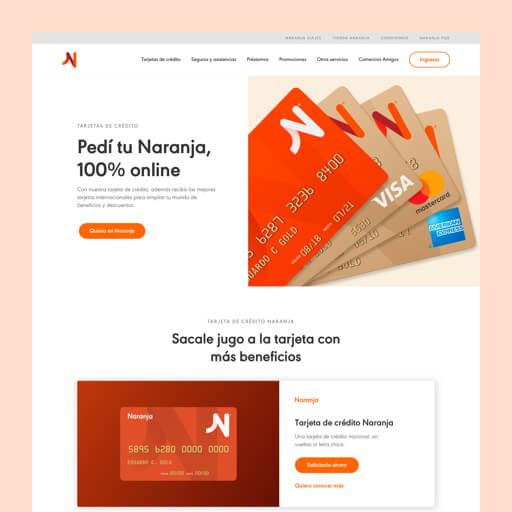
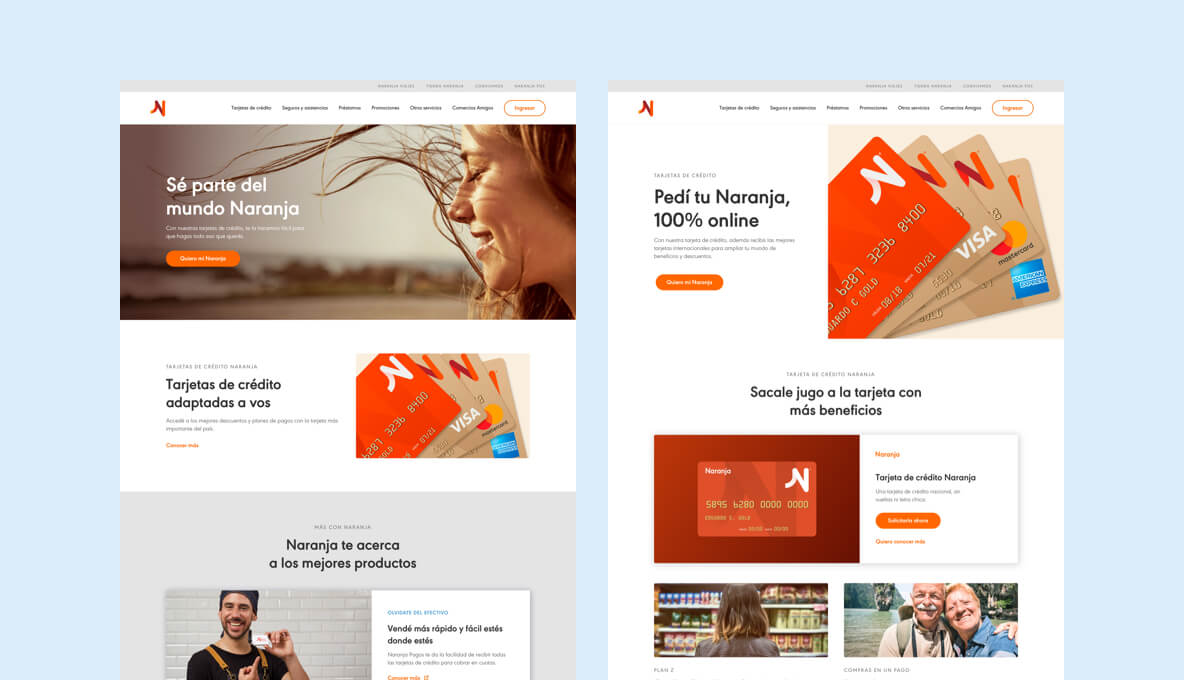
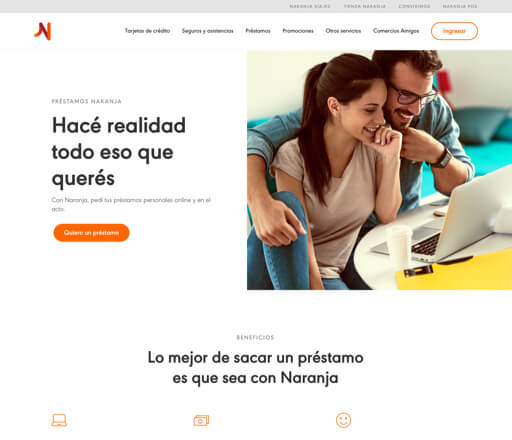
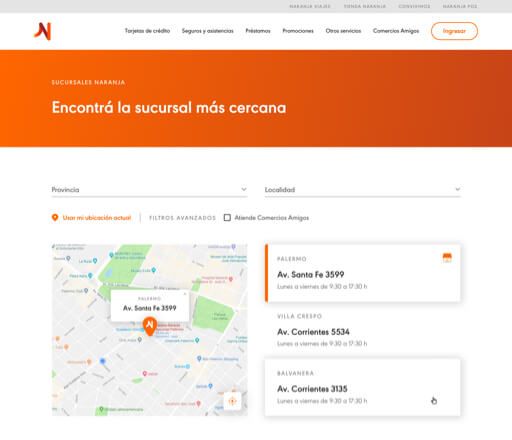
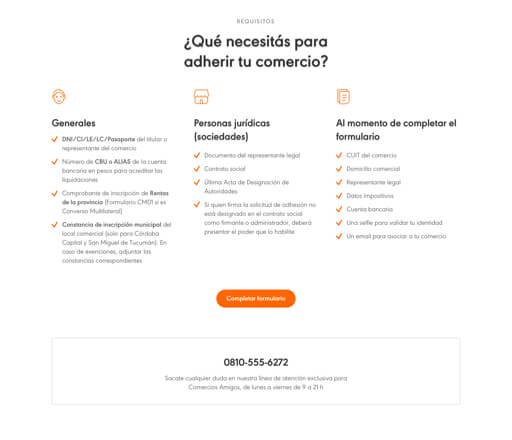
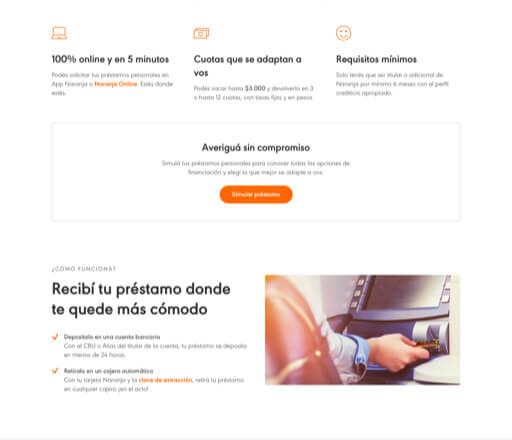
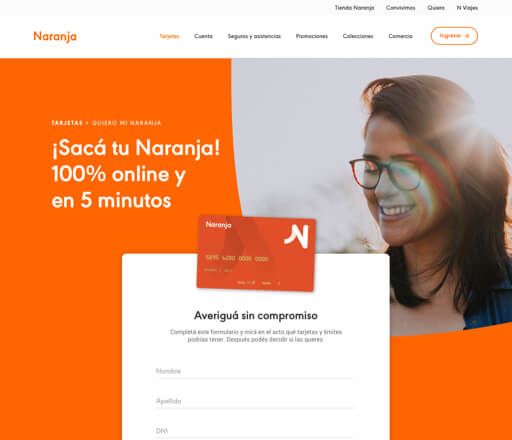
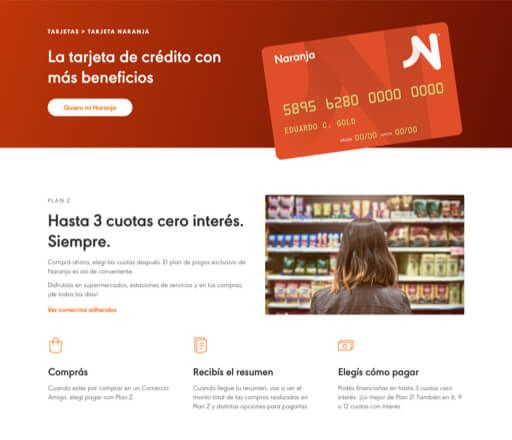
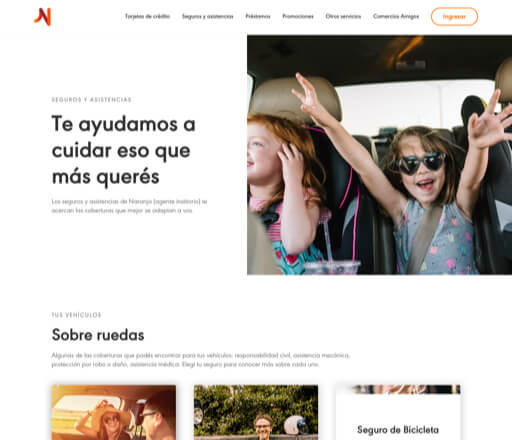
As digital as you want it
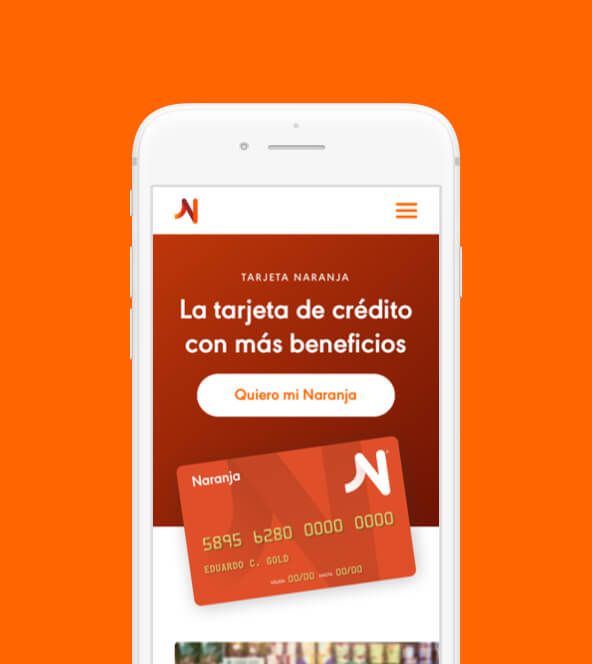
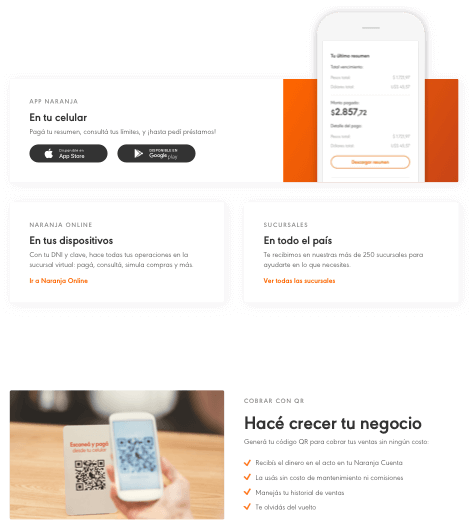
Naranja’s new image and corporate identity provided us with a visual framework to take into the website design.
By being coherent in updating their imagery and digital platforms, Naranja set the cornerstones for a solid, scalable brand ecosystem.


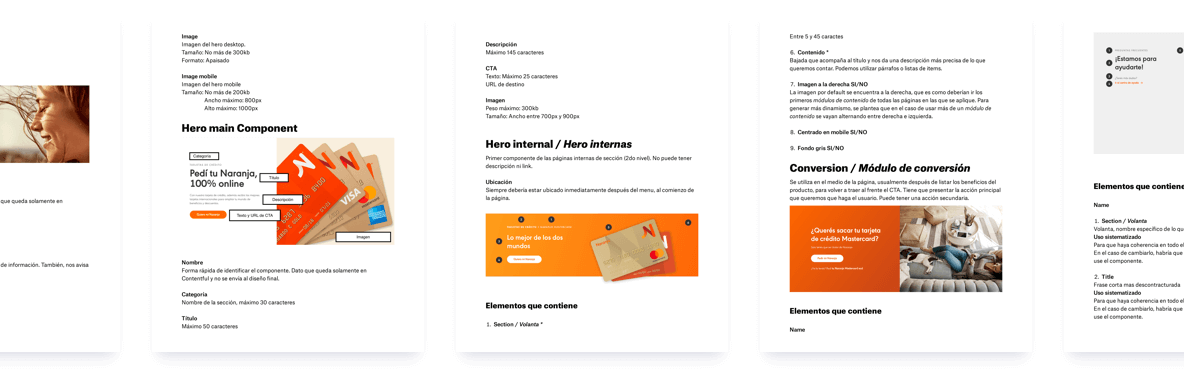
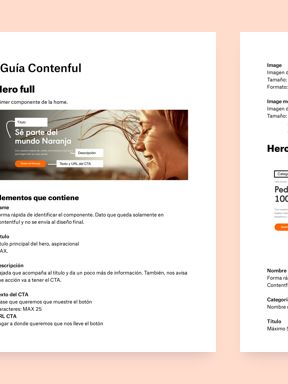
User-friendly, Editor-minded
We built a component library guide that makes it easier to create and manage both content and publication workflow (draft writing, editing, proofreading, publishing, and so on.) By bringing in the Contentful CMS environment early in the process, we stayed consistent all the way through to the final output and relieved developers and content editors of having to figure out and set up this behemoth of a tool.


User experience affects business results
Featured in Google’s Mobile First Report, the platform we built alongside Naranja not only presents users with a simpler experience, but it also performs much better across all devices.
- +21% Visits on mobile
- 3x faster load times
- ~60% reduced architecture











“I’m proud of the work Naranja did alongside Aerolab. I believe that with this redesign we’re finding a new way of doing things.”

Silvina Castro
Web Manager at Naranja