Cómo sacamos una web app en dos días con Next.js y Strapi para conectar voluntarios con la población de riesgo en la cuarentena

La pandemia mundial del COVID-19 ha traído cambios y retos en todos los ámbitos para todas las personas, comunidades, empresas y países. Y es en tiempos de crisis como estos donde podemos decidir huir, paralizarnos o tomar acciones. Por eso en Aerolab se reabrió un nuevo ciclo de LAB: un espacio para proyectos propios que nos permitiera ser creativos, innovar y probar nuevas ideas que, además, aportaran algo en esta situación incierta que todos estamos atravesando.
Para el primer proyecto fuimos seleccionados Ariel Díaz y yo, Germán Quintela. Teníamos la presión de ser los primeros en participar de este espacio que nos proponía Aero. En un tiempo acotado de dos semanas queríamos generar algo con impacto, que sorprendiera y que además nos permitiera aprender a usar nuevas tecnologías.
Cuando comenzamos a desarrollar la idea estábamos convencidos que queríamos generar una propuesta que solucionara alguna problemática actual. Por eso pensamos temas como el trabajo remoto, cómo han sido perjudicados los comercios y las dificultades que enfrentan las personas mayores. Todas estas dinámicas han sido atravesadas por la situación y el contexto del COVID-19.
{misc-bullet1}
Y la idea ganadora fue… 🥁🥁🥁
Nos dimos cuenta que había personas mayores que estaban expuestas al virus cuando salían a hacer sus compras o a pasear a sus mascotas. Por eso, consideramos la idea de intentar solucionar esta problemática y así colaborar para proteger a la población de riesgo de contagiarse.
El primer paso fue hacer un poco de investigación y encontramos dos apps con el mismo objetivo que teníamos nosotros: una en Nueva York y otra en España. Ambas se encargan de contactar voluntarios para que las personas mayores puedan solicitar su ayuda.
Buscamos si existía algún modelo similar en Argentina y descubrimos que el Gobierno de la Ciudad de Buenos Aires ofrece atención por el número 147 donde las personas mayores de 70 años pueden llamar, registrarse y luego ser visitados por voluntarios que los ayuden quienes se registran en el formulario de Mayores Cuidados. Entonces pensamos que podríamos digitalizar aún más esta solución y agregarle la magia del barrilete de Aerolab 🙌
{misc-bullet1}
El resultado
Así nació Barbijos Azules, una web app que conecta voluntarios con adultos mayores y personas consideradas como población de riesgo para ayudarlas con sus compras de comida, medicinas o pasear sus mascotas durante la cuarentena por el COVID-19 en la Ciudad de Buenos Aires.
La aplicación apunta en especial a los mayores de 70 años, que según datos del gobierno porteño son alrededor de 490.000 personas, además del resto de las personas en población de riesgo por algún problema de salud.
Actualmente estamos trabajando para que Barbijos Azules sea una herramienta complementaria a Mayores Cuidados, la red de voluntarios del Gobierno de la Ciudad para asistir a los adultos mayores y así unir esfuerzos y protocolos de seguridad.
Con Barbijos Azules queremos aportar al bien colectivo al compartir con la comunidad el proceso de cómo realizamos este proyecto que comenzó con dos personas, pero al que se terminaron sumando más. Entre ellas, Ludmila Avelleira como Project Manager, Roberto González dando apoyo en el desarrollo, y Andrea Orlandi, quien nos dio una mano creando un logo que representa la identidad de Barbijos Azules.

{misc-bullet1}
Manos a la obra 🔨
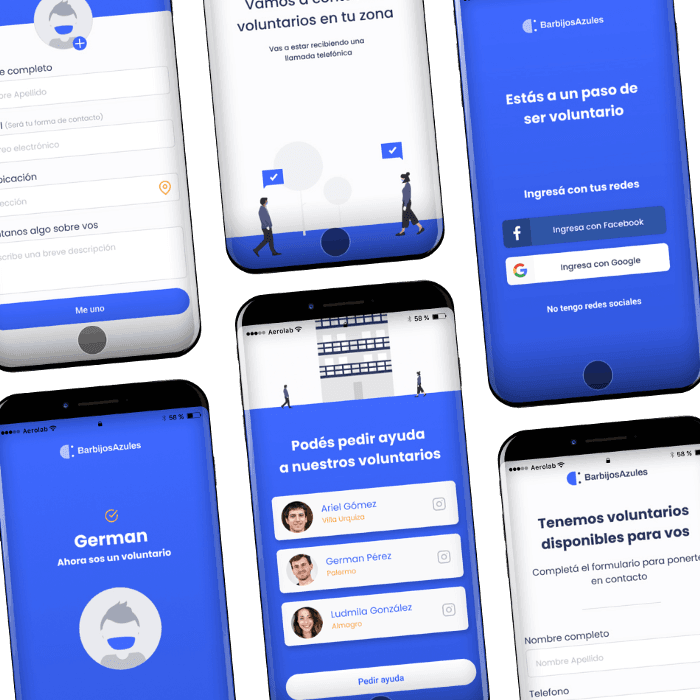
Desde el principio del proyecto, sabíamos que el proceso para registrar voluntarios y personas que solicitaran ayuda tenía que ser simple y rápido, por lo que hicimos dos formularios.
Para el de voluntarios tratamos de pedir solo los datos necesarios y no información sensible. También decidimos no utilizar un LogIn para no obligar a la persona a tener que seguir visitando la página.
Todas estas decisiones sobre qué información pedir en un formulario son parte de pensar en el usuario primero para hacer amena su experiencia.
Por otra parte, en el formulario de las personas que solicitaran ayuda necesitábamos incluir alguna información de contacto para poder conectarlas con un voluntario. Para facilitar esta comunicación decidimos incluir un check box que validara si la forma de contacto sería mediante WhatsApp o a través de una llamada telefónica.
{misc-bullet1}
Ayudar en un rango de 10 cuadras
El mayor reto que tuvimos fue crear una dinámica de ayuda que cumpliera con las normas de la cuarentena respecto a la movilidad permitida en la ciudad. La solución fue utilizar la API de Google Maps para identificar el lugar donde se encuentra la persona que solicita ayuda y, mediante email, establecer el contacto con los voluntarios que estuvieran en una cercanía máxima de 10 cuadras.
A su vez, la idea principal de Barbijos Azules es “encadenar favores” para reducir la cantidad de gente en la calle. Es decir, si una persona ya va a salir a hacer sus compras al supermercado: ¿por qué no aprovechar esa salida para ayudar a otra persona más?
Días antes de comenzar con el proyecto, el Gobierno de la Ciudad sacó un decreto el 20 de abril que incentiva a los adultos mayores de 70 años a no salir a la calle o avisar a través del 147 cuando necesiten hacerlo, para ayudarlos y tratar de garantizar el distanciamiento preventivo. Vimos esto como una oportunidad y nos pusimos como meta lanzar el sitio a producción en menos de dos días.
{misc-bullet1}
Cómo implementamos Next.js y Strapi
Para lograr lanzar este producto en el tiempo establecido decidimos utilizar tecnologías con las que estábamos familiarizados y utilizábamos cotidianamente como NEXT.js, un framework hecho en React para hacer el front-end de una forma más fácil y con mejores resultados en SEO.

{misc-bullet1}
Para el backend decidimos probar Strapi, un administrador de contenido. Es decir, un headless CMS (para ser más técnicos 🤓). Si bien no lo habíamos utilizado antes, vimos esta oportunidad para aprender una nueva tecnología que a la vez nos permitiera realizar tareas con bajo costo como por ejemplo crear el modelo de datos, hacer las altas y bajas de usuarios, y agregar un Social LogIn.

{misc-bullet1}
Una vez que seleccionamos las tecnologías y nos metimos un poco en su funcionamiento, lo siguiente fue crear un webhook que disparara una función luego de que ocurriera un determinado evento en Strapi. Por ejemplo, cuando se registra una persona que necesita ayuda se dispara un “evento” en la base de datos que la conecta con personas que están en un rango de 10 cuadras de distancia. ¿Cómo lo logramos? Creamos un perímetro de +-0.01 de longitud y latitud a la dirección proporcionada por quien solicita ayuda. Si está dentro del rango, se le envía un email al voluntario a través de Sendgrid (una plataforma de envio de emails) con el nombre y número de la persona que solicita ayuda para que se pongan en contacto.
Además del webhook, pensamos en un cron: una función que se ejecuta cada cierto tiempo para que busque a aquellos que no tuvieron una coincidencia en el momento en
El match marcado como exitoso en la base de datos es aquel donde el voluntario confirma por un link que pudo contactarse con la persona con quien la conectamos por email 🙌
{misc-bullet1}
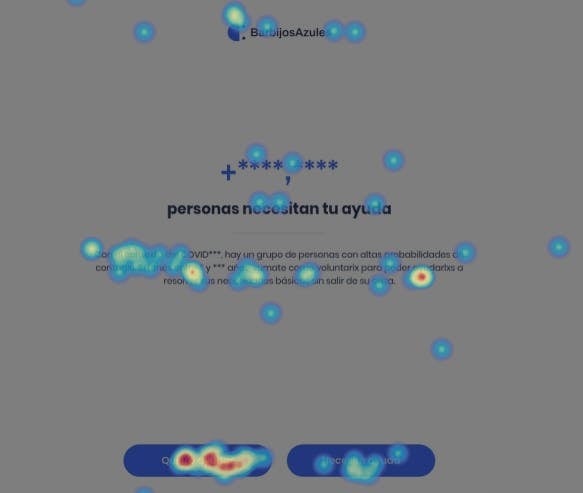
Visitas al sitio y mapa de calor
En la web de Barbijos Azules incluimos Analytics de Google para conocer cuántas visitas y en qué secciones específicas tiene más trafico nuestro sitio. A su vez, con esta herramienta logramos identificar en qué paso del registro del voluntario la gente volvía hacia atrás, lo que nos permitió hacer las modificaciones necesarias para que no siguiera sucediendo.
También incluimos Hotjar, una plataforma que permite crear mapas de calor y ver grabaciones del movimiento que realizaban las personas al visitar nuestro sitio, además de capturar exactamente en qué momento del formulario las personas dejaban de completar sus datos.

{misc-bullet1}
¡Siempre hay que pensar en los usuarios primero! Si no completaron un paso en el formulario es porque algo está mal en el proceso y hay que modificarlo.
Por cierto, algo muy curioso que nos pasó fue que nos visitaron personas de alrededor de todo el mundo 🌎

{misc-bullet1}
Cómo diseñar una web app en dos días
Ya que contábamos con poco tiempo, teníamos que tener muy claro qué queríamos comunicar con nuestro sitio. La base de todo era generar dos caminos muy bien marcados con solo dos botones de call to action (CTA) al comienzo de la landing: “Necesito ayuda” y “Quiero ayudar”.
En ese proceso en el que nos teníamos que mover rápido, tuvimos que abandonar ideas que vimos que no nos iban a funcionar. Por ejemplo, al principio del proceso de diseño habíamos creado un desplegable donde el usuario tenía que seleccionar la necesidad que tenía para contactar al voluntario, pero nos dimos cuenta luego de varias pruebas de usuario que era más sencillo utilizar distintos check-box ya que las opciones eran pocas.
Es fundamental realizar pruebas de usuario desde el principio del proceso de diseño para hacer los cambios necesarios en el producto.
Para completar el proceso de diseño en poco tiempo tomamos ilustraciones de unDraw (una plataforma de ilustraciones open source) y las retocamos para que se adaptaran a la idea que queríamos transmitir con Barbijos Azules.
Finalmente, mediante el front-end agregamos interactividad al sitio con varias librerías de React, entre ellas react-spring para realizar animaciones y react-parallax para darle dinamismo al Home.

{misc-bullet1}
Qué nos llevamos de este proyecto
Las tres cosas más importantes que nos llevamos de esta experiencia con LAB son:
- Aprendimos a usar nuevas tecnologías, librerías y otras herramientas 📚
- Disfrutamos el camino de recorrer la idea hasta la puesta en Producción 😄
- Generamos una solución digital con impacto social y creemos que, en tiempos como estos, eso es algo que debemos hacer como parte de una comunidad 🌎
También queremos agradecer a los demás colaboradores de este proyecto: A Lud y Robert por acompañarnos en todo el proceso, puliendo la idea y creando un buen flujo de trabajo. A Andy por la magia de diseño del logo. Y a Naty, Bian y Limpa por hacer posible que nuestro proyecto fuera reseñado en medios como Forbes y A24.
{misc-bullet1}
Cómo funciona LAB
Para cada proyecto se escogen dos personas del equipo de Aerolab, quienes deciden qué van a hacer y se juntan para desarrollar su idea en 15 días o menos. En el proceso, un mentor y un Project Manager los acompañan para definir el objetivo, el plan de tareas y los entregables. Al finalizar, presentan el resultado contando el proceso y la experiencia que vivieron con este espacio.
LAB es un espacio que busca desarrollar el trabajo en equipo y la creatividad, juntando a personas de todas las áreas de Aerolab.
En nuestras redes sociales como Instagram y Twittercompartiremos los resultados de todos estos experimentos del barrilete ✨