Qué podemos aprender de Disbar

Por Andrea Orlandi, Ignacio Miranda y Sebastián Espíndola
Las crisis sirven como disparadores de la creatividad. Nos llevan a probar los límites de nuestras capacidades y nos dan la oportunidad de aprender a ver la realidad y encontrar soluciones a nuevos problemas. Y vaya que muchos problemas surgieron en el 2020 para darnos ideas.
Luego de un año de aislamiento mundial en nuestras casas, salir y volver a la convivencia en sociedad nos topamos con este desafío: ¿Cómo mantenemos la distancia y el orden en una población que no estaba lista para esto? Ni para el encierro, el distanciamiento, y mucho menos combatir la pandemia global.
Al flexibilizarse la cuarentena, los bares, restaurantes y distintos comercios abrieron y se despertó de nuevo la necesidad de socializar como nunca antes. Pero ahora respetando todas las medidas sanitarias para evitar las aglomeraciones y contagios. ¿Cómo lo podemos hacer?
Desde Aerolab, agencia de productos digitales, pensamos en proponer una idea que podía ayudar a saciar esas ganas de salir sin perder noción de la realidad que nos desbordaba. Así nació Disbar ✨ en el marco de LAB, un espacio para proyectos internos.
Mediante este experimento, pusimos en marcha procesos y utilizamos distintas herramientas para mejorar nuestros skills como equipo. ¿Querés saber cómo lo hicimos? Seguí leyendo.
Diseñar y desarrollar en solo dos semanas 🔥
Disbar fue desarrollada en el marco de LAB, un espacio para proyectos internos de Aerolab. Las condiciones son: idear, diseñar y desarrollar una idea en solo 14 días y con un presupuesto máximo de 100 dólares.
Desde el inicio, armamos un equipo increíble conformado por Andrea Orlandi como Product Designer, Ignacio Miranda como Full Stack Developer y Sebastian Espindola como Project Manager. Este equipo logró pensar, bocetar, diseñar y desarrollar un producto digital en tiempo récord.
Este equipo logró pensar, bocetar, diseñar y desarrollar la estructura básica de un producto digital en tiempo récord 🚀
Disbar y el distanciamiento 😷

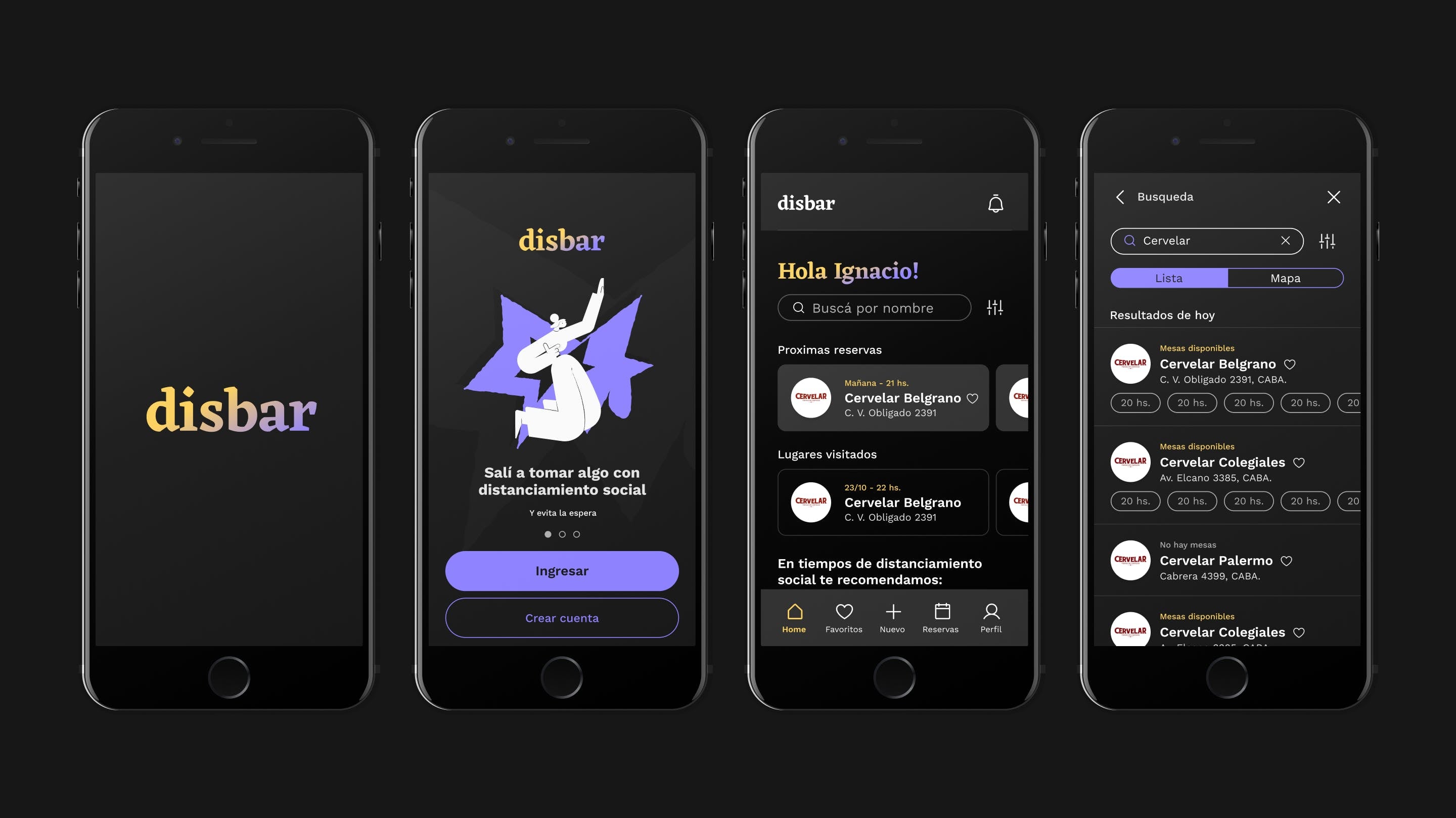
La prueba de concepto(Proof of concept) de Disbar es evitar la aglomeración de personas en bares para protegernos y recordar que tenemos que cuidarnos del COVID-19. La solución que plantea la app es:
- El usuario busca su bar favorito 🔎
- Revisa la disponibilidad y las precauciones sanitarias que sigue ese bar
- Reserva un turno para ir al bar con sus amigues respetando la distancia 🍻
En el mismo diseño contemplamos tomar en cuenta los límites de personas por mesa (dentro de lo permitido según el Gobierno de Buenos Aires) y de recordarle al usuario que, en caso de presentar un síntoma del COVID-19, pueda anular la reserva.
Sabemos que el distanciamiento social es complicado de implementar y que el mismo Gobierno en Argentina está luchando con poner fin a las aglomeraciones. Con el planteamiento de Disbar apelamos a la responsabilidad personal y sumamos una herramienta que puede ayudar a controlar la situación: que las personas puedan ir a bares por turnos reservados, evitando la concentración de gente en pequeños espacios.
No es una solución a todo el problema, pero es una manera de organizarnos mejor mediante una interfaz.
¿Cómo surgió la idea? 💡
Este desafío comenzó con un objetivo claro 🎯, darle un marco de seguridad a las salidas nocturnas en bares con amigues. Luego de haber vivido la experiencia de esperar durante una hora en la puerta de un bar para poder entrar, vimos la problemática, el peligro de contagio y la oportunidad de mejorar esa experiencia. Esta fue la primera hipótesis:
La gente mantendrá el distanciamiento social en bares por medio de un turno para poder consumir en el mismo.
Para comenzar a diseñar pensamos en un target de personas de 20 a 40 años, residentes de CABA, clase media y con personalidad sociable. En nuestro proceso de research hicimos:
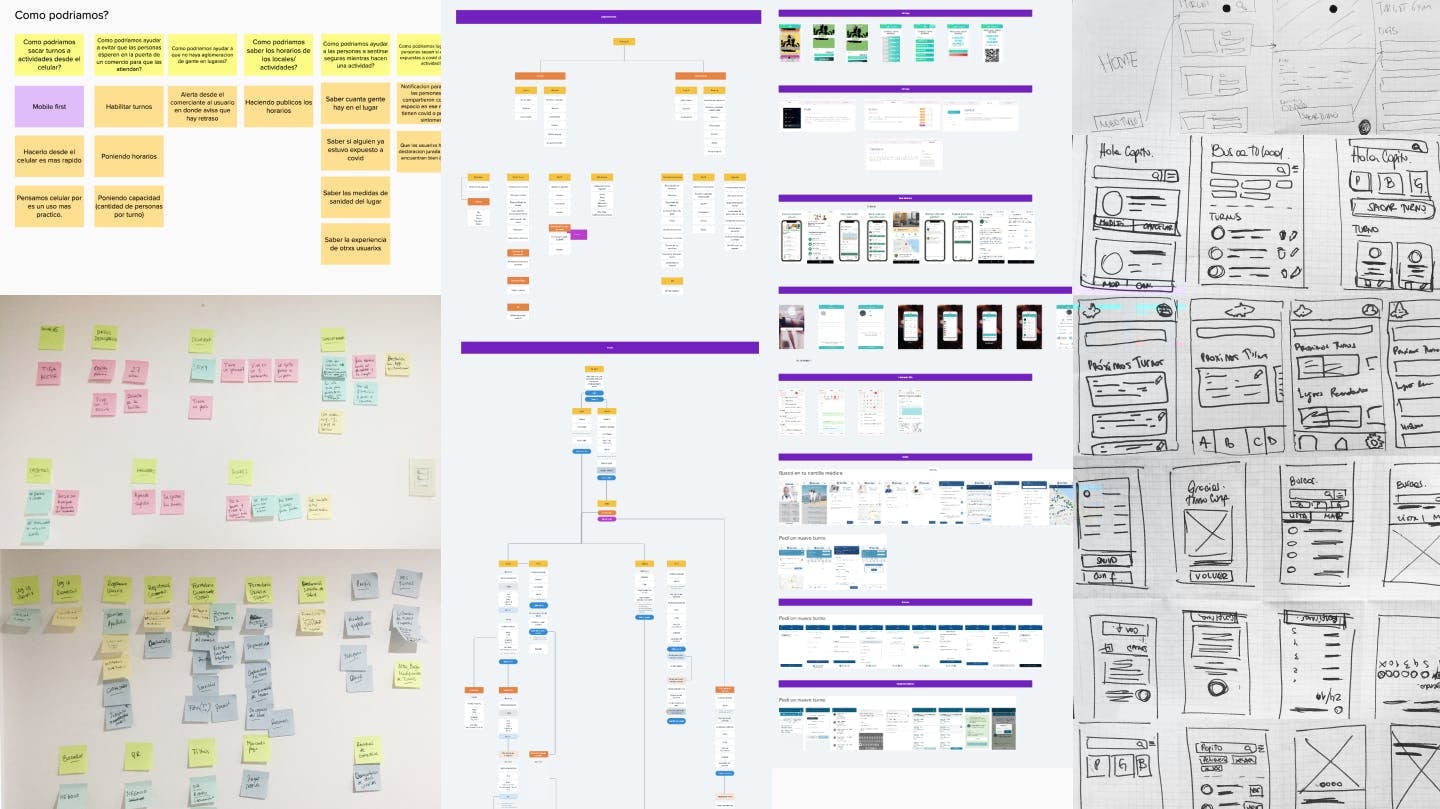
- Preguntas de How Might We
- Proto-Persona
- Arquitectura de la información
- Users Flows
- Wireframes en baja definición

A su vez, hicimos un benchmark donde relevamos diferentes productos digitales que abordaran la necesidad de sacar un turno desde una plataforma mobile, como:
- 2M app
- Reserva Turno
- One Medical
- La app de Osde
Salidas nocturnas y precauciones como inspiración ⚠️
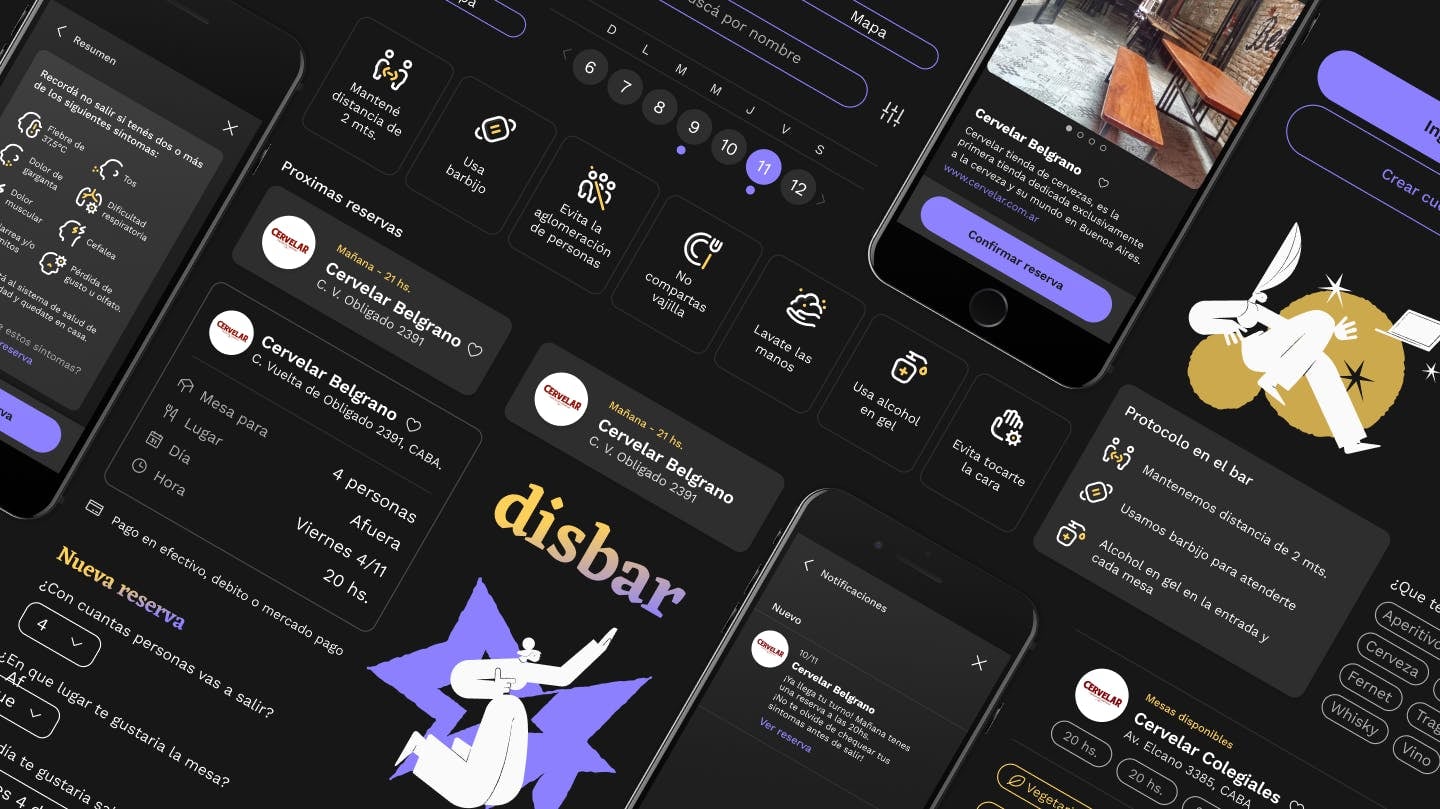
Acercarnos a los usuarios con un tono amigable pero solemne fue clave para definir la comunicación del producto y el diseño de la UI. El objetivo era que el usuario sienta que el flujo de salir a un bar con sus amigues es seguro para todes, y para el establecimiento al cual acuden. Por ello, diseñamos una app con un moderno estilo Dark, logrando una gran variedad de grises con una paleta de color primario en contraste.
Pero claro, no es fácil desarrollar una app en tan solo 14 días, y en este contexto fue clave la planificación desde el lado de Project Managementcon:
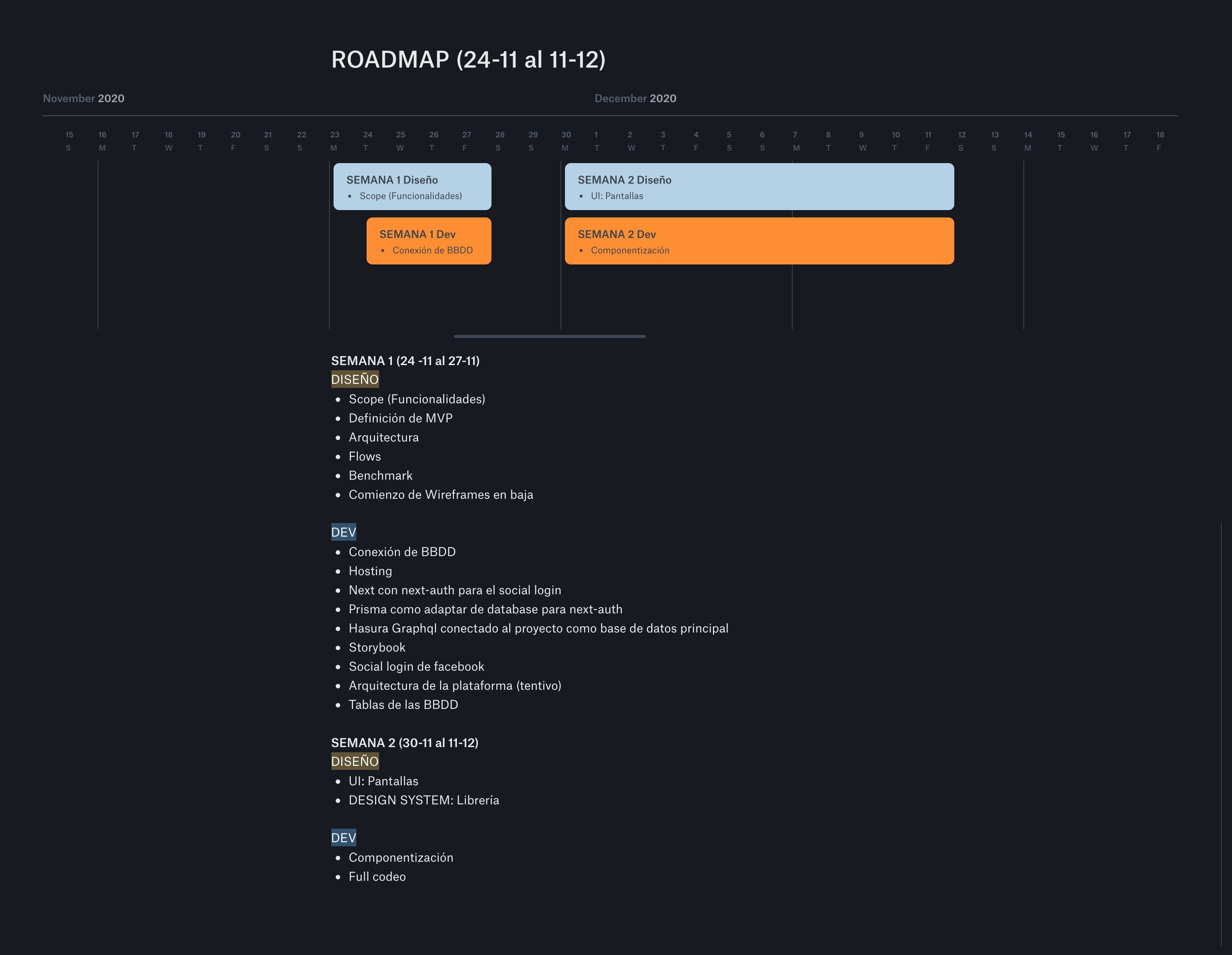
- Un Roadmap (o Gantt) definido de tareas.
- Definir las features del MVP (Minimun Valuable Product) que fuese capaz de sostener la idea y pueda resaltar en el escueto tiempo que teníamos.

Diseño y desarrollo al mismo tiempo 🚀
Con estos dos elementos y los flujos de la app diseñados, se hizo el desarrollo casi al mismo tiempo que el diseño, tomando las decisiones finales de qué ambiente y herramientas eran las idóneas para el producto.
Considerando que el tiempo era muy acotado, realizamos todo el proyecto mano a mano diseño y desarrollo. Ignacio participó de todas las decisiones de producto siendo parte del research y tomando definiciones conjuntas con Andrea. En el momento de diseñar saltamos directo de wireframes de baja definición a UI.
Esta etapa se dio con mucha intensidad y comunicación, ya que ambos dialogábamos cada decisión que se tomaba para que fuese viable a nivel desarrollo y a la vez tuviera consistencia con el diseño del producto.
“Yo estaba diseñando un botón y Nacho ya estaba esperando en el Figma a que lo terminara para codearlo. Dos minutos después, ya me lo mostraba” - Andrea Orlandi, Product Designer.

Disbar como PWA 📱
El tiempo que teníamos para desarrollar Disbar era muy corto, era parte del desafío. Estaba claro que tenía que ser una aplicación mobile para que su uso sea fácil y alcance a más personas.
Como hacer una aplicación nativa tiene un costo mucho superior al de una aplicación web, decidimos hacer una webapp mobile first y para darle el toque nativo la convertimos en una PWA (Progressive Web App). De esta forma, se puede instalar en los dispositivos con el look and feel que las aplicaciones nativas suelen tener.
Para dar una experiencia más cercana a una aplicación optamos por usar los componentes nativos y decidimos hacer que la navegación sea como en una aplicación mobile.
Las tecnologías principales para llevar esto acabo fueron:
- Next.js para el frontend y el backend for frontend.
- Typescript como transpilador de Javascript.
- Emotion.css para los estilos.
- P.W.A.
Y así nació Disbar ✨ una idea en tiempos de pandemia, parte de los experimentos internos de Aerolab.