UdacityMobile App Design & Development
Habit Planner & Student Companion App
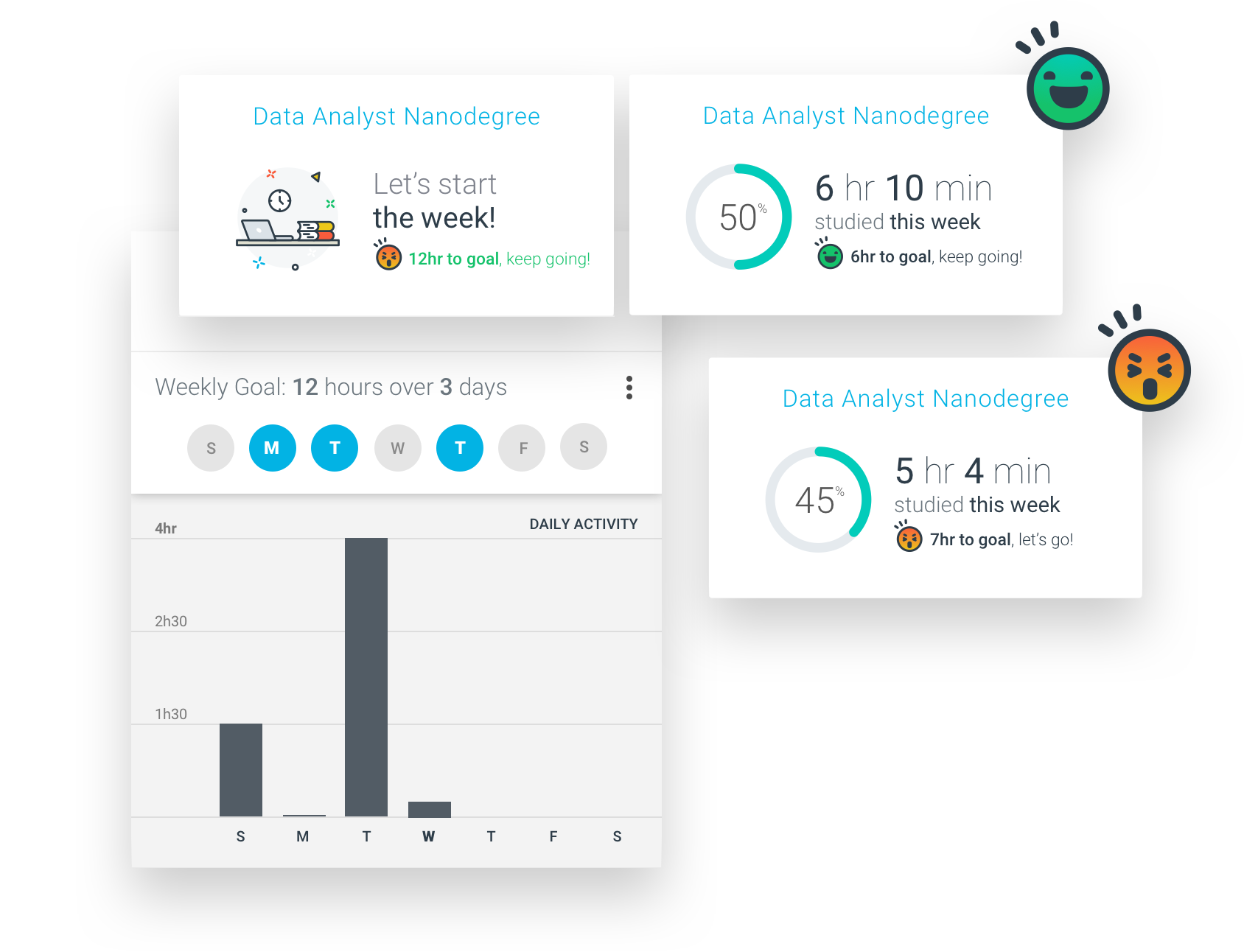
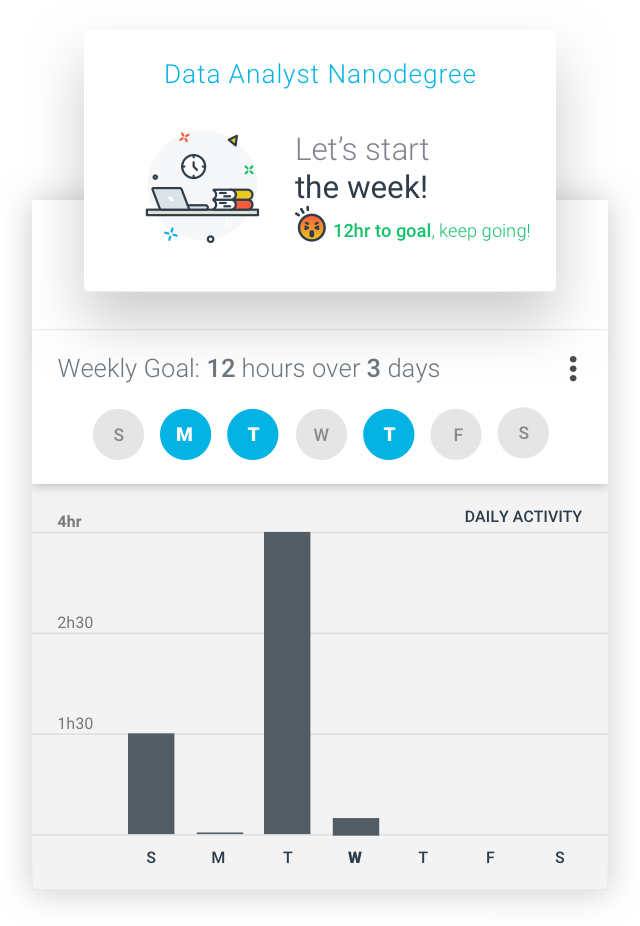
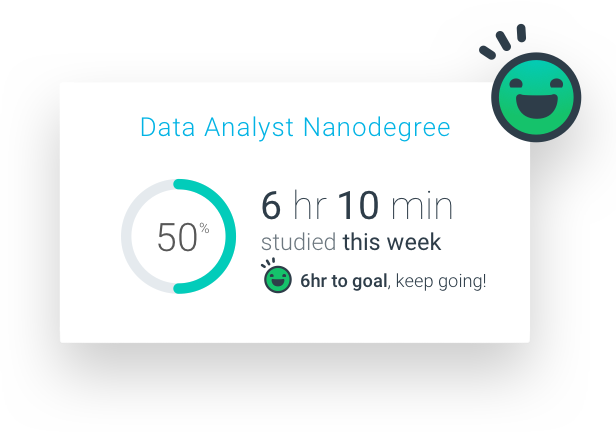
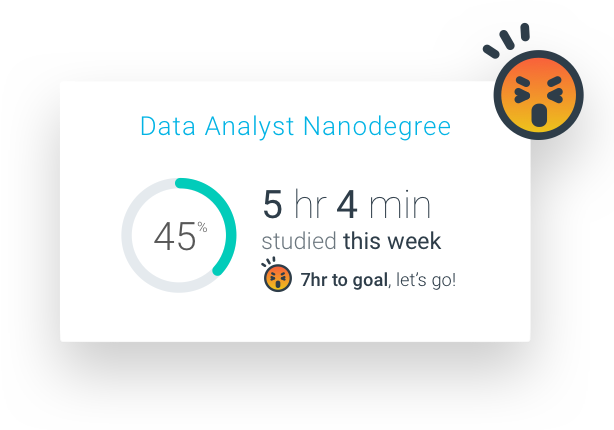
Udacity is an e-learning platform that teaches the most sought-after skills in today’s tech industry, helping young professionals find new and exciting opportunities. They wanted to create a tool that helped students forge healthy studying habits with a reward-based system focused on building motivation through ‘Nanodegrees.’