Challenge accepted!
qwil needed to
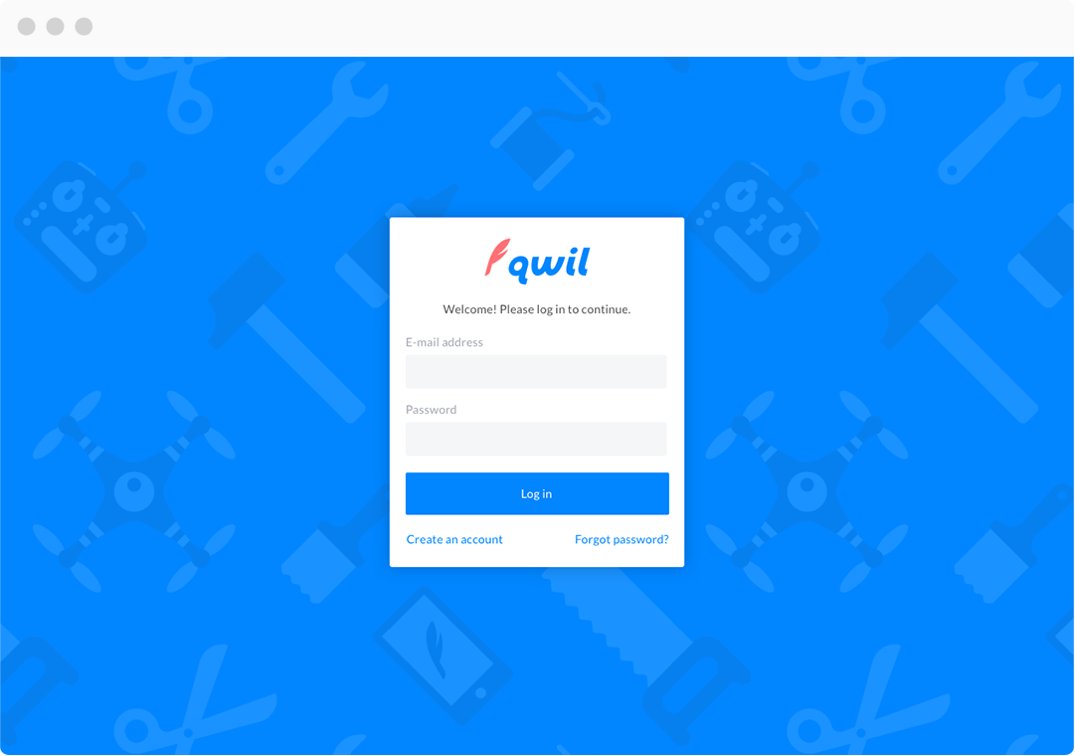
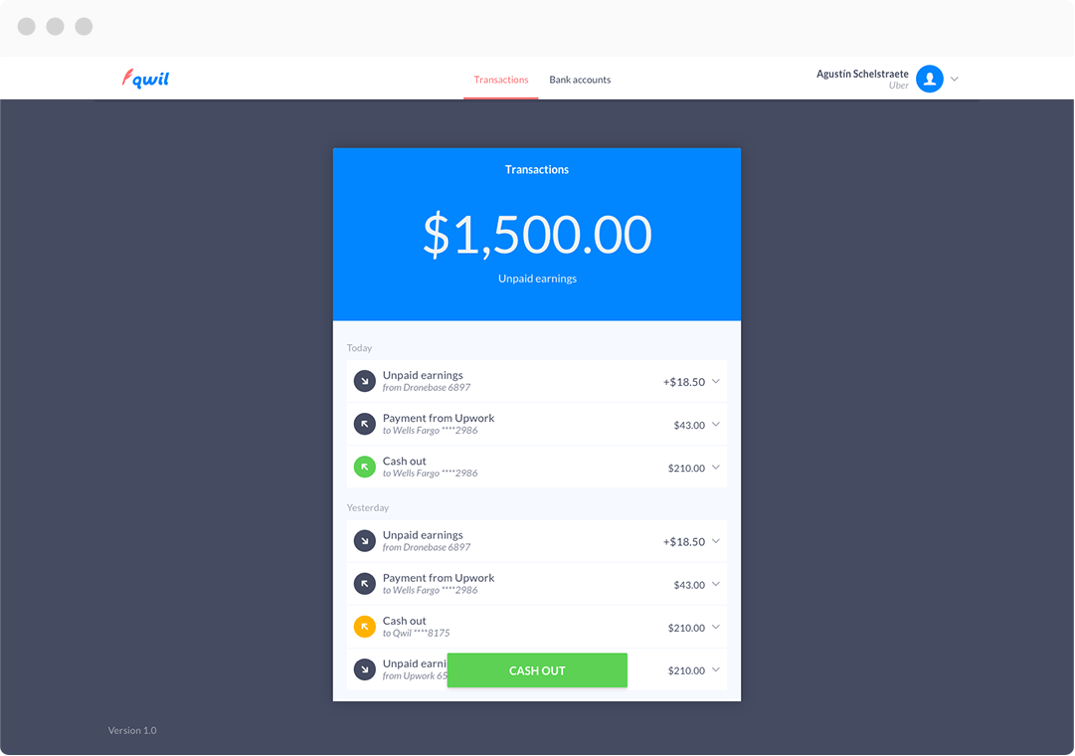
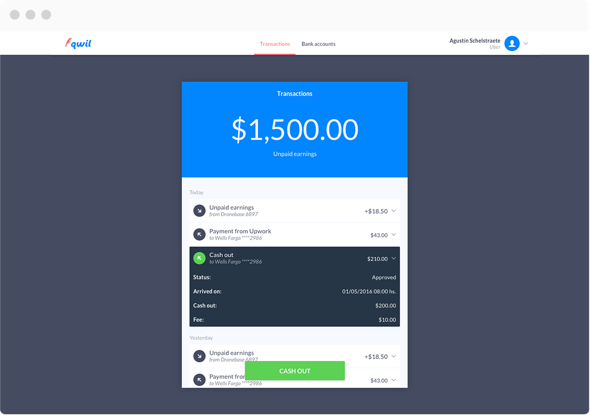
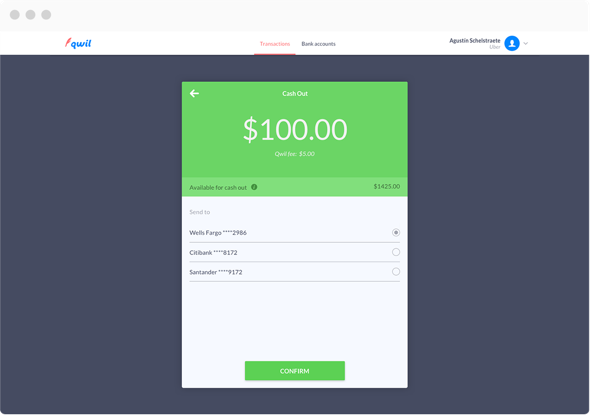
Design the app
For iOS, Android & Web
Highlight
Qwil's value proposal
In order to achieve these goals we assembled a full-stack team focused on design, development, and marketing strategy who was in charge of most of the product decisions. Collaboration was an essential part of the process, so we worked with agile tools and methodologies to guarantee the best communication and performance across the entire process.
From 0 to 500
Good entrepreneurs are defined by their ambitions and beliefs. They are challenge-makers and they are always looking for opportunities that can take their ideas to the next level. 500 Startups, one of the leading venture capital seed funds and startup accelerator, was one of those opportunities.
At Aerolab we love challenges, so when the founders decided to apply for the 500 Startups 16 Batch we knew it was going to demand a lot of work, collaboration, and vision. And guess what? They were accelerated!
During the application, we helped the team through the following steps:
Developing The MVP
Creating The Pitch Deck
Product Launch
Keep it simple
This service is going to be used by all kinds of people. Something simple will help us create something intuitive for everyone.
Be consistent
Building an app for three different platforms is a big challenge. In order to succeed, the experience has to be the same on every device.
Be friendly
Remember that they are people, not vendors! Treat them with love and respect.
Be transparent
When you operate with money people expect transparency. Give them the power to choose what to do with their earnings.
Branding
We created a brand identity that combines the security of a financial app with the values that make Qwil a simple, friendly, and professional company.
Simplicity and unique visual language was part of our strategy in order to create a clean and modern brand.