01
The_Client
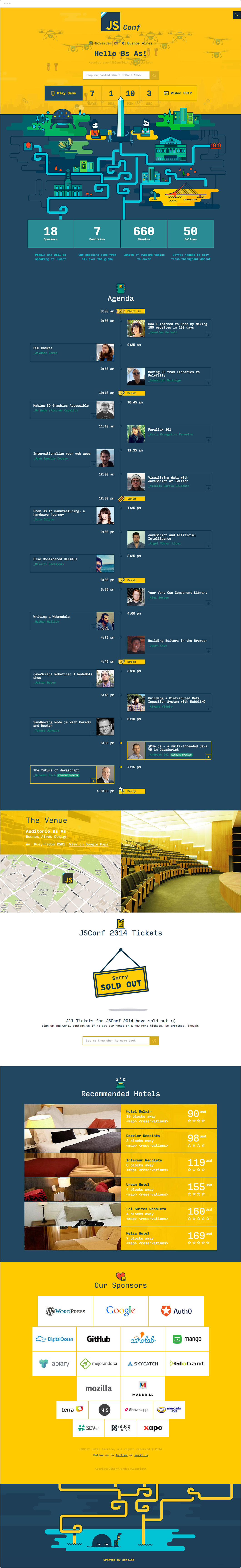
The JSConf has been, for a long time, an event made by and for people who love coding and development; it is an event for geeks in the "I freaking love JS" sense of the word. In 2014, the largest JavaScript conference in Latin America took place in the city of Buenos Aires, so this deserved to be accurately reflected.